Website migrations present many hurdles, each of which have risks to performance.

Author
Sam Kadezabek
Sam Kadezabek is an SEO Manager at Optimal with several years experience in content and technical search engine optimization. With a particular interest in the newest tools and trends, he...
View profileWebsite migrations can be tense times for everyone involved. Whether you’re the site owner, development team, marketing team, or another interested party, there are a lot of hurdles to clear — each of which presents risks to performance. Thankfully, with an experienced team and thoughtful planning, these risks can be mitigated and recovery can be expedited.
What is a Website Migration?
First, let’s define what a migration actually is. There are several different types and reasons (more on this below), but a website migration can usually be boiled down to significant changes to a site’s structure or user experience. This could mean changes to visual elements that users interact with, back-end systems like those used for editing and publishing pages, or navigational elements that influence how users and search engines move around the website.
Types of Migrations
These different variations result in distinct categories. However, it should be noted that in many cases, a “website migration” will span multiple of these changes:
Domain Change
The domain (“example.com”) is the core of any website and is often the company name, plus a top-level domain or domain extension (.com, .org, .edu, etc.). If a brand decides to update its name, a domain change migration may be necessary.
When isolated from other migration types, a domain change can be as straightforward as registering a new domain through a hosting service like GoDaddy or HostGator, and updating your CMS (content management system) settings to point to this new domain — e.g. changing your current domain “oldwebsite.com” to “newwebsite.com”. The relative ease of managing domain changes is due to the URL redirect process, which is typically done with a simple “find and replace” function for the domain name.
Architecture Change
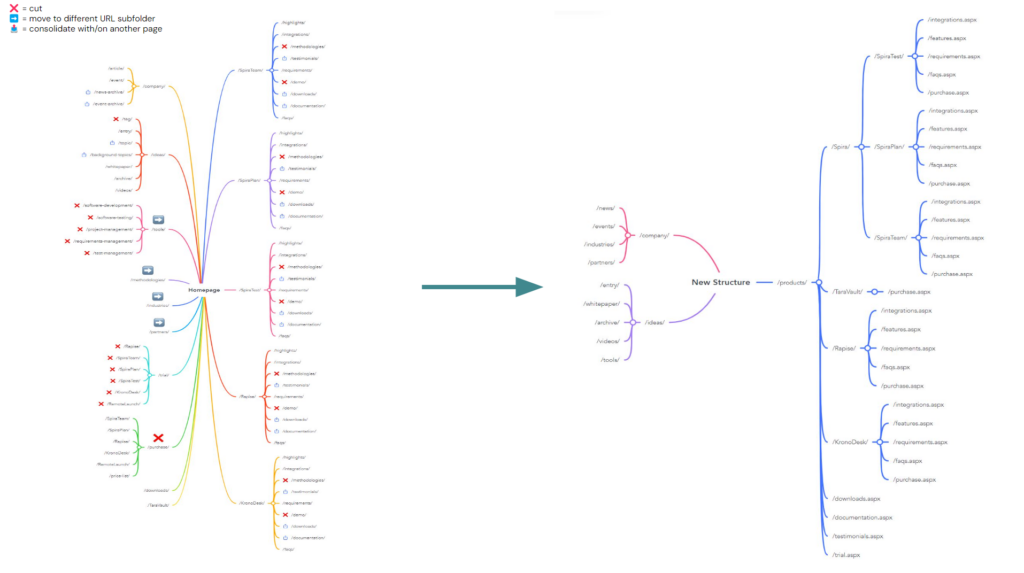
Website architecture refers to how pages are grouped (usually with URL subfolders) and is important for crawlability and user navigation. A website with the site structure “example.com/products/shoes/red-sneaker” is much easier for you (and search engines) to understand than “example.com/item624”. However, a company that has recently expanded its services might need to implement an architecture change to re-organize offerings. This might mean adding a new “/consulting/” URL subfolder to all relevant service pages, or breaking the current Resources section into “/resources/business/” and “/resources/consumer/”.
Architecture changes should be approached strategically, with site structure typically reflecting the pillars of your business and being intuitive for users to understand. In many cases, this means a Products/Service section, About section, Education section, etc. — each of which should correspond with URL subfolders to organize pages by this convention.

CMS Change
CMS platforms are how most websites on the internet are built, where owners can choose from different visual themes, add images, and update text or content without extensive coding or web development knowledge. Popular examples include WordPress, Shopify, HubSpot, and Squarespace.
A situation where a CMS migration might be necessary is if the needs of your business change, and the current platform doesn’t provide the necessary capabilities or features to accommodate this. For instance, an e-commerce website that was originally built on BigCommerce might want to switch to Shopify for more tools and plugins for expanded personalization. While the domain and URLs might not change, the back-end systems certainly will, and the visual experience of the site likely will, too. This is because different CMS platforms have different themes, widgets, and customization options.
Note: Some CMS options (like Shopify) have standardized URL structures that users are locked into — in these cases, your URLs will change, so redirect mapping is necessary.
Design Change
Sometimes websites just need a fresh coat of paint. While some might not consider this a “true” migration, updating the visual experience or theme of a website can have similar impacts or considerations as “true” website migrations. Even if the URLs and CMS stay the same, this new look could accidentally change what header sizes are marked as, overwrite metadata, strip tracking tags, or slow down page speed. Most, if not all, of the preparation and monitoring considerations we’ll discuss below can also apply to site design updates.


Reasons for Migration
Similar to the various types, there are also different reasons behind a site migration:
Brand Name Change
As mentioned with domain changes, a website is an embodiment of the brand — and if that brand changes, the site should reflect that. New product or service offerings might make the current name too niche, like when Dunkin’ Donuts rebranded to Dunkin’ in 2018 to reposition itself as a beverage-focused brand. The brand actually retained the same domain name, but has updated its architecture and design to reflect new priorities. Regardless of the reasoning behind the shift, your domain is a major pillar of your online image and should be kept up-to-date to accurately reflect the current state of your company and its offerings.
Mergers & Acquisitions
For a company merging with another, there will probably need to be migration of information, pages, and more to a new website. If a merger results in a brand new entity, a domain change, design change, and architecture change may all be necessary to reorganize various aspects of the merging sites into a single, cohesive brand and experience. For a company that has acquired another, similar processes will need to take place in moving all of the acquired services, content, etc. to the primary website, redirecting users from old URLs to the new domain.
Improving Site Structure
When a website has spent years being worked on by multiple people or teams, there’s a relatively high likelihood that the site architecture has gradually become more convoluted and difficult to manage. If the decision is made to take a step back and clean this up, it may involve a complete overhaul of how navigation and URL structures are organized. While the on-page content may stay the same, the URLs will change, and Google largely treats these as brand-new pages.
What to Expect
While the impact of every migration is different and heavily depends on the website’s situation and who’s managing it, we typically see a temporary drop in performance with site migrations. This drop is generally less severe (10-25%) for lighter updates like design changes, but can be much more significant (30-60%) for larger migrations like CMS or domain changes where both technical and content aspects are being overhauled. The more pieces that change, the harder it will be for Google to determine where the new information is (even with redirects) and where it should rank in the results.
The recovery timeline will also depend on the situation and how quickly any post-migration issues are resolved. How often Google crawls your site can influence this as well, with frequently crawled websites generally recovering faster. A significant migration with URL updates and on-page changes can take anywhere from 2 months to 8 months to recover to pre-migration traffic.
Migration Plan: How to Prepare
Because of the performance impact of migrations, it’s imperative to comprehensively prepare before the switch is flipped. Below, we’ll cover some key areas to get nailed down ahead of a website migration:
Crawl Before the Migration
Run a technical scan of your website to identify any issues that may compromise the migration or would be easier to fix before rather than after. This also gives you a point of reference for your post-migration crawl to see what issues are new and what were simply carried over from the old site. For example, the post-migration scan may show that the website has 500 pages with short meta titles. If you ran a pre-migration crawl that only shows 10 pages with short meta titles, this might indicate an issue with overwritten or reset metadata.
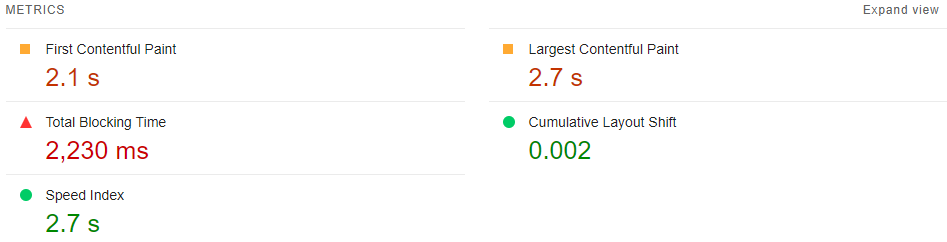
Benchmark Site Speed
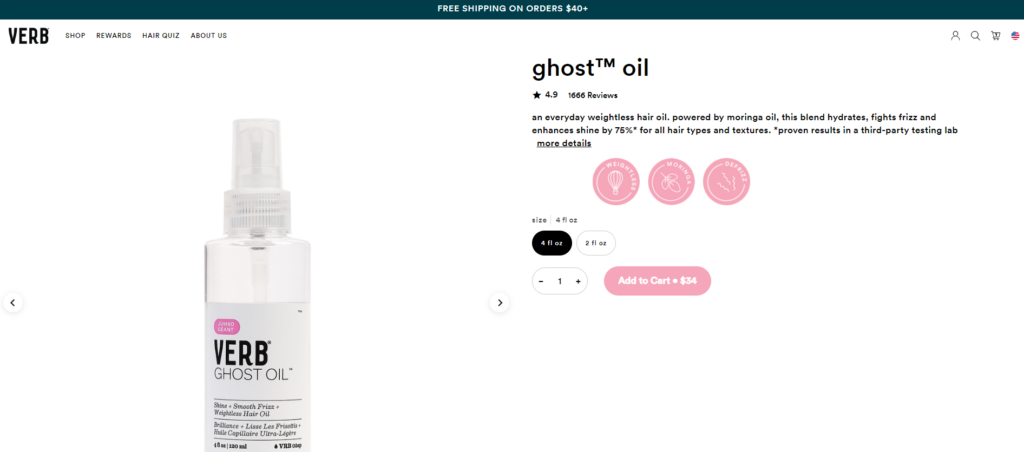
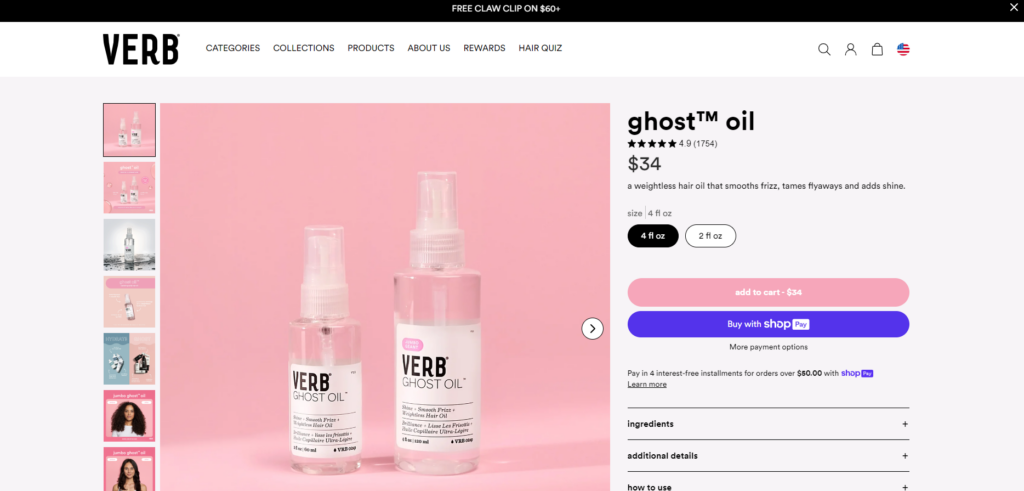
Everyone wants their website to look incredible and have beautiful design elements that engage users. But in some situations, this can come at the cost of page performance. Core Web Vitals (Google’s measure of page performance) may give you a very broad look at certain site speed factors over time, but the best way to measure if your page load times significantly changed — either negatively or positively — is to manually benchmark the speed of pages before migration and compare them to after. We recommend looking at multiple page types (homepage, product page, location page) because the design elements and file sizes can be drastically different between them, and looking at one probably isn’t enough for the full picture.

Organize Redirect Map
One of the most important parts of migration preparation is the redirect mapping. This is usually done in a spreadsheet containing one column for each old URL and another column for the corresponding new URL that users will be redirected to. In domain changes or architecture changes, this can be pretty simple (assuming no pages are being removed or added).
However, with situations like mergers, not all pages will have a direct equivalent to redirect to. These cases will require more careful consideration about what makes the most sense for user experience. Regardless of the complexity of redirect map creation, it’s vital to ensure that all major URLs are covered by this document to reduce the risk of any 404 (broken) links after the migration.
Back up Media & Site
While migrations can go smoothly when planned and managed properly, there is always a risk of something going wrong. If this happens, it’s valuable to have backups of media (images, videos, etc.) and even the entire site in case changes have to be reverted. This is a tip that is hopefully never needed, but can be a lifesaver in the event that it is.
Set up a Staging Site
As the new site is being created, it’s best practice to set everything up on a private staging site to view and test before the migration goes live. Most CMS tools will offer ways to do this by locking the staging website unless a user has the password or login. This allows everything to be QA’d and verified before launching the new design or domain, and can also act as a testing ground for new features.
Migration Checklist: What to Monitor When the Switch is Flipped
The big day is here! Once the new site is live and redirects have been implemented to take users from the old domain (or site design) to the new one, it’s time for another round of testing and scanning to find any potential issues that arose during the process.
Urgent Priority
The most important things to look for will be experience-breaking issues or major technical SEO concerns that may prevent Google from crawling or ranking new pages. Urgent factors to fix immediately include:
- Functionality issues
- Broken redirect mapping from the old site
- Broken (404) links
- Server (5XX error codes) issues
- Robots.txt file errors
- Missing or broken sitemaps
- Missing tracking pixels or tags
- Missing or incorrect canonical tags
- Blank pages without content
- Broken pagination
- If relevant: Missing or incorrect hreflang (for sites with multiple language versions)
Medium Priority
Once the major issues have been resolved, it’s time to look at some other important areas that could improve the website’s organic performance and visibility:
- Slow(er) site speed
- Poor mobile usability
- Missing schema markup
- Out-of-date breadcrumbs structure
- Missing or overwritten metadata
- Incomplete or disconnected tracking code or events
- Altered H1 tags
- Pages with duplicate content
- Landing page links (update PPC, local listings, etc. to new URLs)
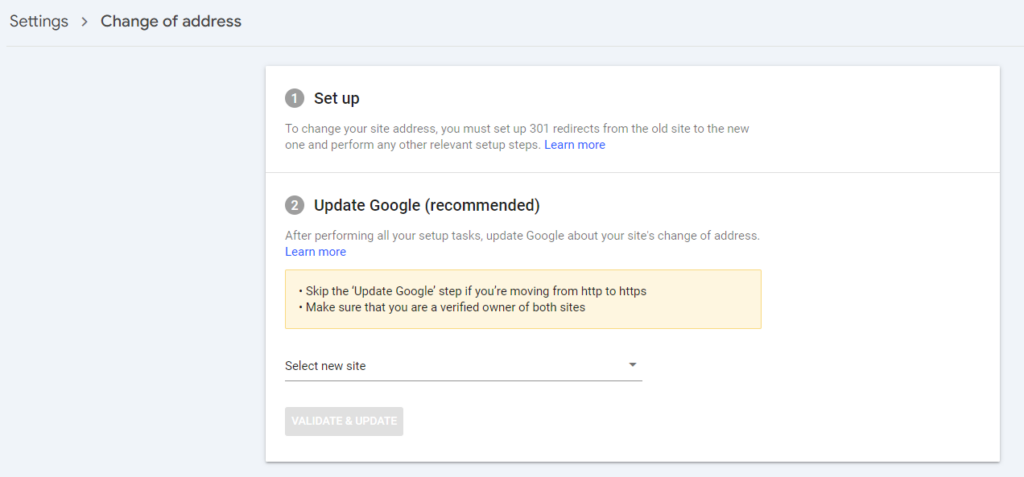
- If relevant: Submit Change of Address request (for sites changing domains)

Low Priority
Lastly, we’ll want to clean up any remaining concerns or mess from the migration, although these aren’t as critical to fix immediately:
- Update internal redirects to their final destination URL
- Ensure proper navigation linking
- Resolve any orphan pages
- Update broken images or media
- Add alt text to images missing them
There are many more minor details that could be assessed during a migration and every migration will be different. However, this list should cover the most critical areas and most common issues we see during website migrations.
Post-Migration Monitoring
Even once all scans show no issues after the migration, the job isn’t finished. It’s important to be vigilant and monitor organic performance over the coming days, weeks, and months so any necessary recovery can be quick and effective. We recommend closely watching:
Core Keyword Rankings
What keywords are your money drivers? Monitor your rankings and visibility for these core terms and track what movement occurs. If you see sustained drops (more than a few days), you may need to re-evaluate the associated pages and determine if any adjustments should be made to the copy, metadata, or other ranking signals.
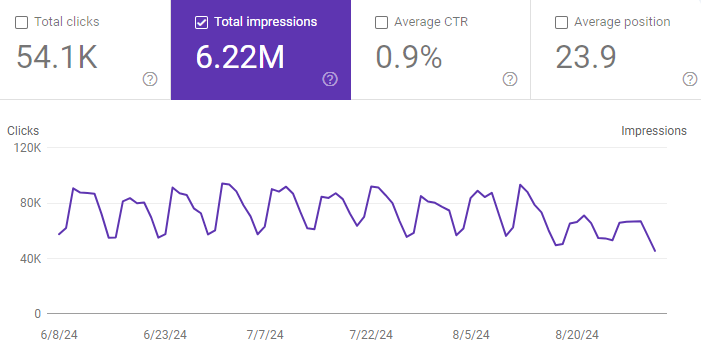
Non-Branded Visibility
Beyond your core terms, keep an eye on overall non-branded impressions over time. You may see a temporary drop in visibility as Google re-assesses the value of your pages, but the goal is to start recovering back to normal again. A sharp drop in non-branded visibility can be the result of many factors, which is why it’s important to investigate the urgent and medium-priority issues mentioned above — it could be that your pages load slower, previously optimized metadata was reset, or the new blog URLs are being prevented from indexation.

This also extends to visibility from rich snippets and SERP features like product grids, so check the “Search Appearance” filter in Search Console as well. This will enable you to catch any lost visibility in important areas like product grids.
Bounce Rate & Engagement
Especially with a new site design, it’s important to measure how users interact with the updated look and feel. By monitoring bounce rate and other engagement metrics, major issues (or improvements) can be quickly identified and addressed. Higher bounce rates could also be a symptom of page speed setbacks if users get frustrated with how long this takes, so compare pre-migration data to post-migration data.
Conversion Rates
Similar to engagement, you’ll want to ensure that conversion rates haven’t dropped after the migration. This could indicate a checkout complication that wasn’t foreseen with a new CMS, or could be the result of a less effective product/service page design. Again, this is a critical measurement to track before and after the migration to gauge performance and see if any further changes need to be made to react.
Consequences of a Poorly Managed Migration
We’ve talked about how to properly manage and plan for a migration, but what about when that doesn’t happen? What are the risks and consequences associated with a migration that goes wrong?
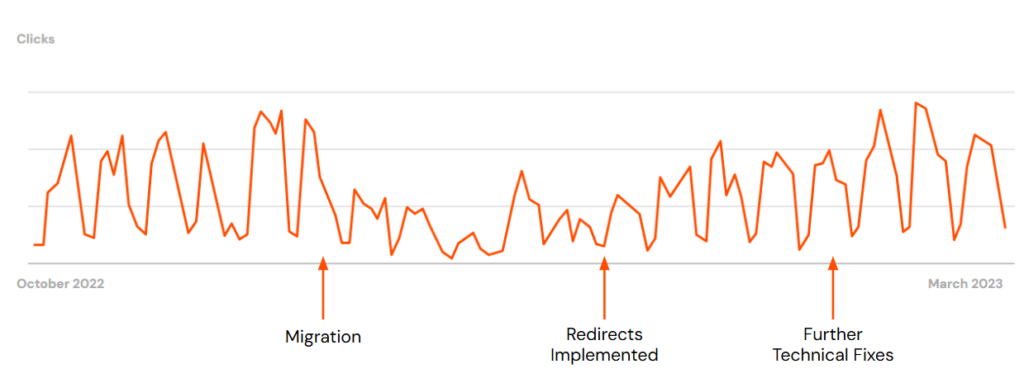
Let’s start with an example we were involved in. A client came to us for SEO services as they were going through a migration (which was being handled by a developer agency). We began onboarding shortly after the migration was executed, and immediately noticed that things were going wrong — the devs hadn’t set up redirect mapping. This led to an overnight drop in most of their organic visibility, with traffic to certain areas of the site dropping by over 90%:

This issue was eventually resolved as we added redirects for all old URLs to their new counterparts, but the damage was done. Almost a full month of traffic (and therefore leads) was lost. Let’s discuss what impact a migration can have when overseen by a team that doesn’t consider all aspects.
Traffic Loss
We showed an example of traffic loss above but what causes this to happen? It all comes down to risk mitigation and continuity of content value. Let’s start with redirects — if Google doesn’t understand that /products/red-shoe-3 is now /products/shoes/red-sneaker, it will treat the new URL as an entirely new page with no previous authority or rankings. This likely means a loss in organic visibility for the affected pages. And when impressions and rankings have to start from scratch, traffic will also take a hit.
On the content side, it’s important to consider whether the on-page changes are affecting value to users. Is an important section being moved down the page where it will be less visible to people landing on the site? If the on-page content (copy, images, formatting) is being overhauled without regard to the continuity of value, this can also lead to ranking and traffic losses.
Data Loss
Not only can you lose performance, but visibility into this performance can also disappear — making it even more difficult to pinpoint and resolve issues. Without thorough QA processes before and after the migration, tracking tags like those for Google Analytics and Facebook can be accidentally removed. Because data reporting for these platforms may lag by a day or two, this can further delay the identification of other problems. Experienced migration teams know how to check for these tags proactively to minimize any disruptions.
Poor User Experience
Broken or blank pages, redirect chains, slow page speed, missing images, poor mobile user experience, and more can all frustrate users trying to navigate a new site. This is where the expertise of an SEO team comes in handy because we’re not just looking at a new site design from one perspective. SEO evaluates the technical factors, on-page copy, visual media, and how these all influence user experience and crawlability. Failing to take some of these into account can result in major user experience issues that turn customers away.
Damaged Brand Reputation
The poor user experience mentioned above, coupled with other factors like incorrect listings, lost search visibility to competitors, and security concerns can all hurt how users view your brand. This is amplified when migrations involve some sort of brand shift, leaving you in a very precarious position if things aren’t handled by a team that understands the ins and outs of migrating. Knowledge and experience are crucial for navigating large-scale change and can be the difference between success and failure.
Don’t Risk Your Online Visibility with a Botched Migration
Migrations come with many moving pieces and plenty of uncertainty, especially with the unknown impact and potential unforeseen issues we’ve talked about here. When not handled properly or when not considering SEO, migrations can severely hurt traffic and take months or even years to recover. Having a solid plan beforehand that involves all parties and staying on top of immediate fixes and ongoing monitoring afterward is vital for a successful site migration. Website migrations can also be incredibly exciting as well though. They can be amazing opportunities to adjust strategy and take a different direction, opening the door to fresh possibilities and reaching new audiences.
If you’re looking for a reliable partner to guide you through a migration or period of change, Optimal has years of experience working with businesses just like yours to maximize value and minimize risks. Tackle your site migration with confidence and take organic performance to new levels with our SEO services.

Author
Sam Kadezabek
Sam Kadezabek is an SEO Manager at Optimal with several years experience in content and technical search engine optimization. With a particular interest in the newest tools and trends, he...
View profile